When, why, and how should you use a WYSIWYG editor on your WordPress site?
Have you ever felt perplexed about how to use WYSIWYG editors in WordPress? We’ll guide you through what WYSIWYG editors are, give you tips on using them, and show you an alternative to the built-in WYSIWYG editor for WordPress.
What is a WYSIWYG editor?
WYSIWYG stands for “what you see is what you get”. This means that whatever content is entered into the editor is shown exactly the way it will be displayed when it is published. It is similar to desktop publishing tools such as Microsoft Word, having similar formatting tools displayed on the toolbar at the top. WYSIWYG editors are usually integrated into various apps and websites. They can be used for content management, website building, messaging, and other different features. However they’re used, these special editors significantly save development time, reduce maintenance and manpower costs, and provide the ideal user interface and experience.

When should you use a WYSIWYG editor on WordPress?
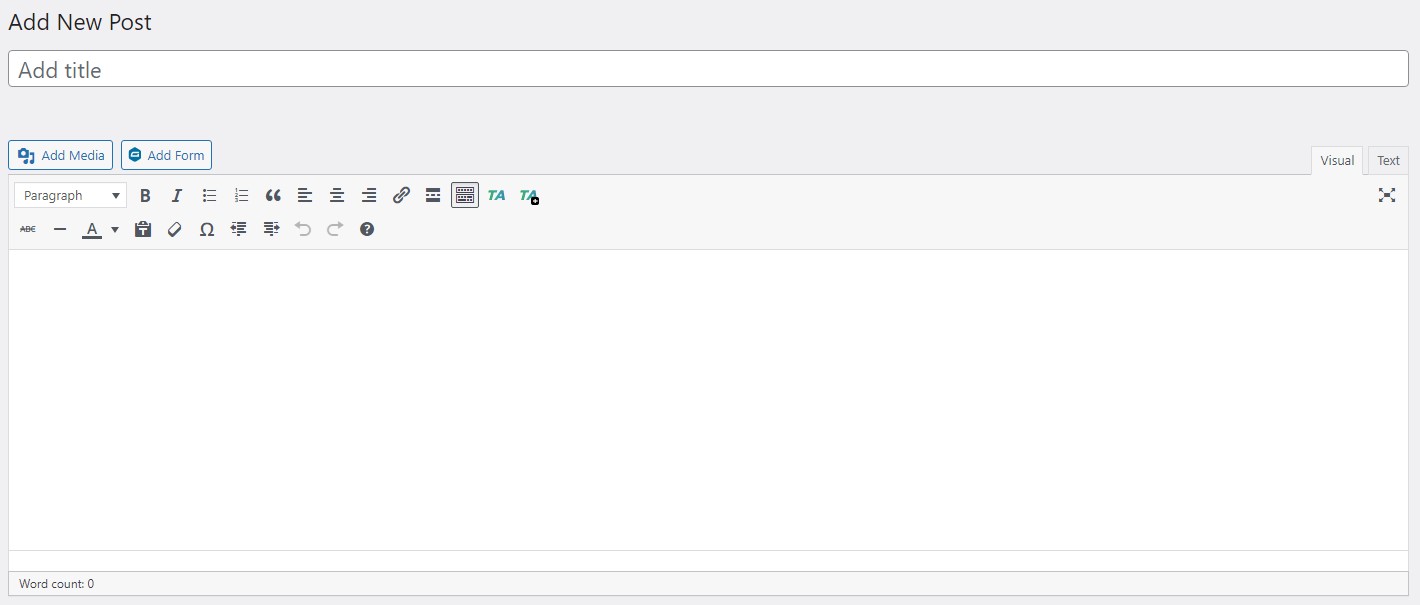
In WordPress, the WYSIWYG editor is the primary input field for post and page content. Thus, whenever you create and edit content on WordPress, you use a WYSIWYG editor.
What are the benefits of using a WYSIWYG editor?
By using WYSIWYG editors, users won’t have to know much about HTML to manage and format their content. They’ll be able to write, insert images and other files, and perform rich text editing (and more) just by using the several buttons on the toolbar.
A modified version of TinyMCE, an open-source WYSIWYG editor, is built into WordPress. Its extensibility allows WordPress plugin and theme developers to add custom buttons to the visual editor’s toolbar . However, using a built-in editor often won’t be enough. There will be times when you will need faster and more sophisticated editors. As we will explain below, you can greatly improve upon the built-in editor by setting up an alternative. You can read more about how easy it is to do here.
How to extend the built-in WYSIWYG editor in WordPress
To display the full TinyMCE text editor so you have access to all of the advanced features available, add the following code to your functions.php file, enabling the hidden buttons:
function enable_more_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'styleselect'; $buttons[] = 'backcolor'; $buttons[] = 'newdocument'; $buttons[] = 'cut'; $buttons[] = 'copy'; $buttons[] = 'charmap'; $buttons[] = 'hr'; $buttons[] = 'visualaid'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons");> n alternative WYSIWYG EditorIf the default editor is too limited for your project, it is possible to integrate an alternative WYSIWYG editor to allow for more complex editing for your users. One of the top alternatives is this beautiful JavaScript web editor from Froala that has a lot to offer for developers and users alike. Its easy integration, rich features, customizability, and informative yet organized documentation let developers have an easier production time. Moreover, it gives users a better editing experience because of its cleanliness, speed, and intuitiveness. With a flat interface, SVG icons, buttons, dropdowns, and popups, every detail of its design is amazing. It has full mobile support, with popup formatting controls that appear the same on both mobile devices and desktops and image and video resizing.
Froala is easy to customize, fully scalable, and fast, loading in less than 40 milliseconds. Compared to TinyMCE’s 15 integration guides, Froala provides 17 framework libraries and is the first editor to provide SDK libraries for 6 different servers. Its intuitive interface also accommodates 100+ features without overwhelming users with a complex and complicated GUI. In addition, Froala has easy-to-follow documentation and easily integrates with your products.
Migrating to Froala
It only takes a few steps to replace your standard WordPress WYSIWYG with the robust Froala:
Download or clone the wordpress-froala-wysiwyg-master plugin.Under the plugins folder of your WordPress installation, make a new folder and paste the contents of the downloaded file there.In your WordPress admin area, go to plugins and click “add new”. Search for “Froala WYSIWYG Editor” and follow the automated process.On the plugins page of your admin area, activate the Froala plugin. This will now replace WordPress’ default editor.Once you’ve completed these steps, you’re all set to use a powerful, faster, and cleaner editor. To learn more about integrating and using Froala with WordPress, check this page out.
If your project requires more extensive features than what the built-in WordPress editor offers, Froala is definitely a great option to explore. Read more about Froala here.
Will you upgrade or extend your current WordPress WYSIWYG editor?
Based on the information we’ve covered in this article, it is obvious that you can do so much more with your WordPress WYSIWYG editor than how it comes out of the box, so to speak. For instance, you may choose to extend the TinyMCE editor to give your users even more control over the formatting of their content. Better yet, you can choose to go even further and upgrade your WYSIWYG editor to a more powerful one altogether. If you follow what we’ve discussed in this article, you will definitely take WordPress content entry and editing to a better place for your users.
By: Editorial TeamTitle: When, why, and how should you use a WYSIWYG editor on your WordPress site?
Sourced From: 1stwebdesigner.com/when-why-and-how-should-you-use-a-wysiwyg-editor-on-your-wordpress-site/
Published Date: Thu, 28 Jul 2022 09:24:57 +0000
Comments
Post a Comment